Design presentation
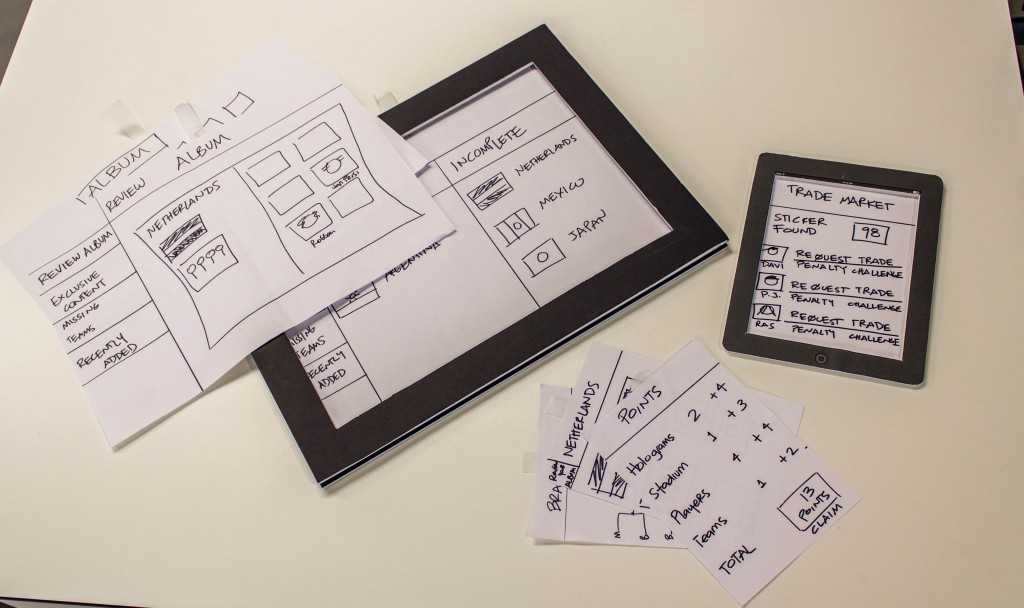
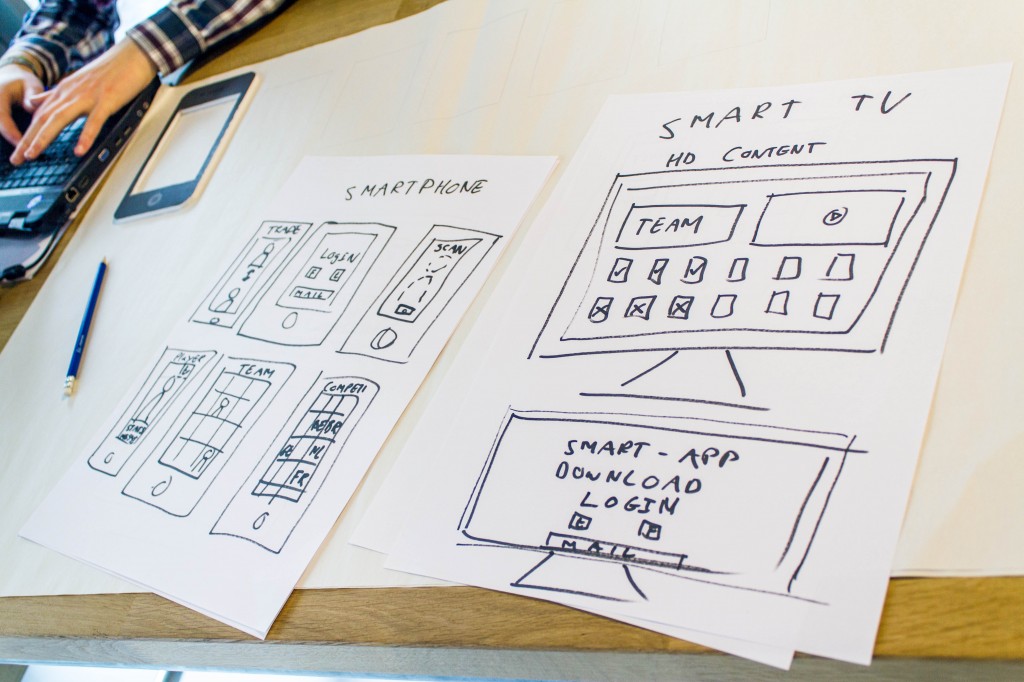
After our last meeting at TWC, we started designing and making wireframes for the digital sticker album. We also made some decisions on how we are going to do the trading and the collecting and the scanning. We worked out some of these features but we wanted to get the feedback of TWC on these features. The reason why we had this meeting was to see if our design was going in the right direction, if our wireframes are correct and if the trading, collecting and scanning is interesting for the users.
We took a Philips Smart TV back to the Medialab from TWC so we can start testing our app on it. This is how happy everybody was with the TV!
The feedback after the presentation was that we need to think about what makes our app special and what the killer feature is. We decided that this is going to be the scanning, trading and the collecting of the digital stickers. We first added some games and interactivity but we are not going to work that out due to a lack of time. So after the presentation we are going to work more on the trading, scanning and collecting.
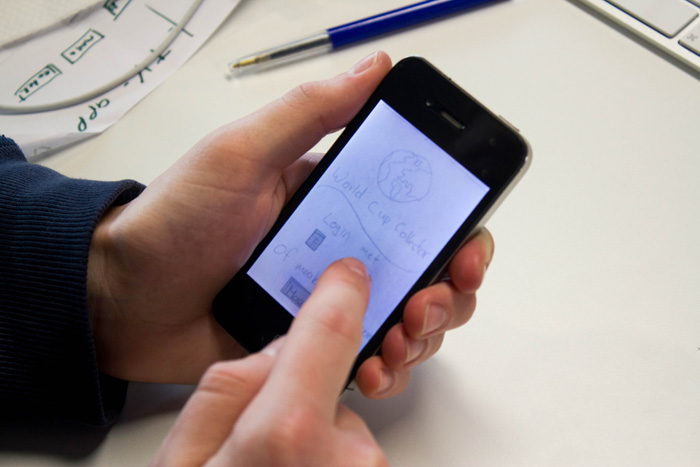
We already made a scanning system that recognizes the sticker and sends the sticker in to your digital album. It works like this: the smart phone makes a picture of the app, the picture gets send to a server and the server recognizes the picture and puts it in your digital album.
Here is a video of how it works:
The flowchart we made is an idea of how our app will work. The end result can be found here. It is a clickable flowchart, so you have an idea of where you can click.