Who’s that group?
Well, this is it. The final blog post. It’s devastating just to write this, and we can’t imagine what our readers are going through to hear this is the end. We’re sorry. So, just ‘cause we love you so much, we’re gonna make this post a little bit longer and a little bit more special. We’ll tell you about the past week (tasks and meetings and whatnot), what’s coming up in the near future, and what MediaLAB has meant to us (grab a box of tissues, now).
From Monday on, everything was go-go-go. We usually have to work fast & furious, and last week was definitely no different. We all worked on the weekened as well, even though some of us had to move (Atossa is a winner). Atossa and Orlando finished the research poster, Gijs edited it down, and then they handed it off to Lisanne to make it look real snazzy. Lisanne was also working on the design of two more posters, both relating to the technical process. She also finished off our (60-page) book and (20-page) visual manual. Oh, and the keynote presentation with a few fun animations. Nikhil has finishing off the magic that only he understands. It’s all going to come together in the end. It really is.
Shreya took some final shots for the video, and Atossa was amazing enough to give her a hand with her superior acting skills. She then cut it, cut it and cut it some more. What she came up with is a Kickstarter-like overview of our project, and we’re all super happy with the results. The final draft is here: https://www.youtube.com/watch?v=VOJHzyJcDjY&feature=youtu.be #exciting.
We also had our Try-outs or last ever Peer Pitch where we practiced the final presentation that we are going to give this Wednesday. We played the first cut of our video, which we got some great feedback on, and gave a quick presentation, which we also got some helpful advice with (read: too much text).
We had our very last translation session at the OBA on Friday with all of our stakeholders (more or less) present. We showed the video and got even more excellent feedback. We had to explain a few technical things to everyone, but we’re hoping we are all now on the same page. We also invited them to come by on Wednesday, and we’re crossing our fingers that everyone will be there. We’re hoping that you will be there too: Wednesday between 17:00-19:00 at Studio HvA. Please.
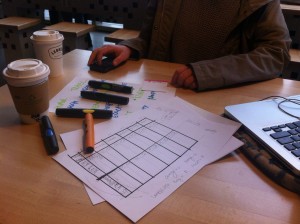
Right now, we’re currently working on our booth for the final presentation. Orlando got some of our designs lasercut (super cool) and Atossa has been busy figuring out printing (of the book/etc). We’ve got a whole set up in mind, with creating a complete experience for the people who come by to check out our work. We’re pumped, to say the least.
Well readers, we’ve just handed in pretty much everything (sending zip files and pdfs and whatnot) and we promised you something extra special for this post. So we want to talk about our experience her at the lab. As a team, we figured out how to be professional, learned new skills and matured as people. Kidding, sort of. Don’t pay attention to the gifs. One of the most important things we learned as a multicultural and multidisciplinary team was to not only cope with each other’s differences (whether they be opinions or work mentality), but also to really learn from each other. We’ve gotten the chance to try new softwares, go to a vast amount of workshops and work with real stakeholders (not just imaginary ones, as many of us do in school). We also wanted to take the time to break down what we’ve individually gotten out of MediaLAB.
I learned a lot of technical stuff.
I’ve enjoyed getting thoroughly involved in all spheres of the project.
I’ve gotten the chance to use my skills in a more practical way, as well as the chance to jump into a more managerial position. I’ve completely stepped out of my comfort zone. Oh, and I learned Adobe Illustrator.
I’ve gotten to learn a couple of new things. First, how the technical side works in relation to what I do (visual design) and also have dipped a toe into UX design.
I learned a hands-on approach, I learned quick prototyping, I learned how to translate my technical lingo into a more understandable one (for the rest of the team).
Our faces are small but our hearts are big. Anyways, now you know. This experience has been unforgettable and, once again, we’re going to insist: we’re pitching on Wednesday so, come. Really come. We’d love to meet our fan base. #jokes #notreally. It’s gon’ be epic.
Ps: Lisanne would like to add that she learned how to write a blog. Bazinga.
Peace & love.