Sprint 4: Working out prototypes
Week 1
Burak improves the Aim website while Rizal tinkers with the NFC Tags that Tamara got for us.
Christine puts together a workshop with around 10 students from an ICT Fontys university in Tilburg. She presents there on Wednesday while Burak makes notes about the answers of the focus group. The following structure is used:
-Check-in and energizer (Hello Kitty). It helps with loosening up the group and starting off fresh.
-Dark side from the Design method toolkit of DSS with the question “how would you make your event experience as bad as possible” and make the focus group solve their answers.
-Presentation explaining about our project and our prototypes. We intentionally don’t explain much about our project beforehand, so the focus group can be as creative as possible when working with the dark side. We ask them about their thoughts on the prototypes: what could be better, what is already good, what are your recommendations?

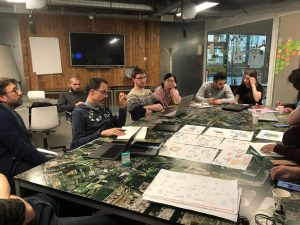
Using the DSS toolkit for the focus group
Some interesting findings from the focus group are about how it agrees with the answers to the questionnaire we previously sent out. For example, much like regular professional sports, people aren’t interested in going to an event if their team isn’t playing. And a lot of them are not aware of all the side events happening during an esports event and are thus not interested in going.
We also met up with Wouter from eMense to see if there were any near events happening that we could attend and test our working prototype on, but sadly the closest event would be in the summer. Wouter did provide us with pictures of the Bright Day Winter finals of which we could understand the kind of aesthetics and mood such an event has.
Hackathon
In the weekend there’s an Hackathon that’s put together by our coach Evelien. Burak, Rizal and Casper participate.
A total of about 12 people attend this event. Early in the morning Wouter starts with an introduction about the DSS and the ‘meer profijt uit data’ project, and how it is connected to the hackathon. Right after, Rutger continues with an introduction on the hackathon, and the teams introduce themselves to each other.
The goal of the Hackathon is to come up with a way of interaction which we can implement in the Bulbagarden stream that takes place in these two days (provided by Martijn, Dylan and friends). The ‘research’ questions provided are:
- There is too much happening in the chat, how to keep a good overview?
- I don’t know who is watching my stream, what are their interests?
- What would my viewers like to see?
- How much do my viewers know about the game?
Based on these questions, each team creates a prototype which they have to pitch on sunday. Each prototype differs a lot from each other, which shows that there can be many ways of interacting during a livestream.
Burak wins the Hackathon with his team! They made an application with smart click map technology where you can see how many times each button has been pushed:
http://www.team-aim.nl/twitch/extension/viewer.html#

Scribbles
Week 2
We have a meeting with Jeroen on Monday morning to talk about their WinView techniques and get feedback on our prototypes. Ronald from ExMachina who was also a judge during the Hackathon joins for the meeting as he will be working together with us. We decide to elaborate on the web application of the prediction app for this sprint, as the focus group of the first week and the results from the questionnaire indicate that this kind of app would seem like the most fun one for gamers.
We have an improv workshop on Tuesday with Jim and Willy. They want to bring more fun into workspaces and create a positive environment for the people working, which in turn makes people more productive. It gives the MediaLAB team the much needed lightness and distraction and provides us with new energy.
On Wednesday we have a translate session with Evelien and Felipe. Evelien reminds us on the values of the whole project, and that we should keep the purpose of the concept in mind throughout our whole prototyping process. Felipe also gives us a lot of useful suggestions and feedback. For the rest of the week, we brainstorm together on how to improve and change the concept of the prediction app and make prototypes out of them. We take entertainment as the main purpose of the app, which we divide in the following categories:
- Interactive
- Online community
- Offline community
- Before, during and after
- (friendly) Competitiveness
We work with paper wireframes afterwards to go through the concept step by step again. A lot of options are proposed, but sadly, a lot of darlings had to be killed too 🙁

These wireframes were really useful for helping us getting back on track
Week 3
Casper can sadly only work parttime on the project from now on and Rizal has a (small) traffic accident, so sadly this week we came two people short. However, as the concept has already been worked out, the only important thing that needs to be done now is for Burak to visualize the prediction app digitally on Sketch. We have some useful peer feedback on Wednesday, and have the sprint review with our stakeholders on Thursday in the ArenA again. All the stakeholders have useful tips and feedback to help us:
ExMachina: Ronald from ExMachina attends the sprint review this time. We can arrange a meeting with ExMachina in the next sprint to talk more in detail about their WinView app, which inspired our prediction prototype in the first place.
RSNewMedia: Robbert proposes a collaboration between the prediction app and OnLive, which enables the prediction app to eliminate a few steps for the event attendees to go through when they make their teams. Because OnLive is location-based, when attendees walk into the area, teams could be automatically formed.
eMense: Wouter tells about the three esports games eMense is going to host in the ArenA this year: League of Legends, Cs:GO and Rocket League. He says eMense might be able to have one of their streamers come for the final expo.
And so we enter our second to final sprint. Lots of ideas, lots of potential to work with!