Designing the concept
Fun fun fun! We arrived in the phase that we’re giving form and colour to our insights. The most important insights that we received from the research:
Aishwarya is going to focus on the technical features within our concept. She is currently joining a native app workshop where she gets more information on how to program apps. This is important for us to get more in depth on how apps work, what program languages are being used and how what skills you need to master to develop an app. Sabrina is going to focus on the information structure and architecture within our concept. How can we structure and store information that is being tranfsered? This is an important factor of the project because we are going to work with a lot of information and data. This data needs to be structured and easy to use. It is important that the end-user doesn’t drown in all the data that our concept offers. Linda en Jelmar are focussing on the interaction between the user and the system and on the look and feel of the concept. What features should go where and how should this look like?
An impression of Aishwarya’s enthousiasm:
Features
Before we could start working on the design of the concept we needed an overview of what information and features should be in the app. We created a flow chart which provided a detailed structure of the features. The next step was to create a functional concept and give a detailed description of each feature and how they relate with each other. We also looked at other case examples that use a similar system that our concept is using just to get more in depth of what is possible, what it looks like and how it works.
Paper Prototype
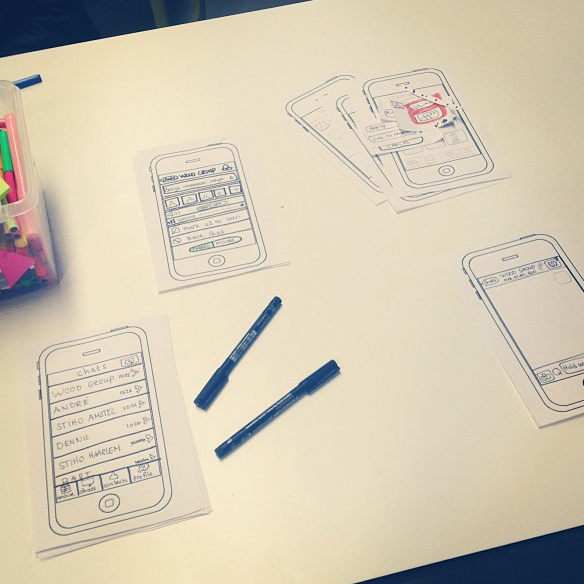
After we made the function concept we started creating a paper prototype. The paper prototype is a fast way to start experimenting with different forms and fuctions. It’s cheap, fast, functional and ofcourse fun to do.

The goal is to use this prototype to start doing user tests. What we would like to find out from our first user test is if the paper prototype fits the user needs. Is it a proper concept? Later on we are going to see if the usability of the prototype fits the user needs. Is there a correct flow within the system?