The prototype is finished!
Our Developer Brian did a great job developing our prototype in such short time. During this development phase we had a short meeting with him every week to get aware of the changes and the development. Brian was really helpful with implementing changes and new features.
When Brian, our developer, finished the prototype we started a user test with two contractors, Jasper and Rik. They were a great help for us in the beginning of our project thinking about the concept from the user perspective. Doing user tests is useful because by making use of their perspective we can investigate how our app or concept will be used in the end and what needs to changed for our concept to work. By involving Jasper and Rik we could see the app through their eyes and with more distance.
Finishing the final prototype
Last week we had the last presentation and did the last usability test at the STIHO bouwplein before finalizing the prototype. We found some useful insights thanks to Jasper and Rik who are construction workers and therefor stakeholders. They tested the app by assignments we came up with. The goal that we had with the usability testing were that we could see if it was clear for the user how they could ask a question, how they used the archive and are the categories clear enough. Does saving in the archive and searching the archive is logical for the user? How would the user search within the contacts and is it clear what the difference is between the contact lists? We found out that not all buttons were as useful as we thought they were so we decided to change some design things in the interface to improve the way the app can be used.
Above you can see how Rik is testing the app. We used a camera so we could track his movements and see if the functions made sense for him and were on the right place. The picture underneath shows the talk we had with Jasper and Rik about the testing and the app itself, it was a very useful day.
Titanium
Brian (our developer of the Stiho app) is creating the app using Titanium . The Titanium platform by Appcelerator is used to develop cross platform mobile applications from code written in Javascript. The benefits of using this is that it supports several native APIs. We are focusing on iOS for the prototype phase but since Titanium provides support for Android as well, STIHO can use this code if and when they develop for Android.
At first we wanted the app to be developed for Android devices. The reason we decided to prototype for iOS was that it is more flexible and easier to adjust our preferences and design. Over the past couple of weeks Brian has worked closely with us and seems quite involved. This is an advantage for us since he brings in a refreshing point of view and is very clear about what is possible regarding the functionality and the design of the app.
We learned that it is important to estimate the amount of time required to develop an app. Some things that seem easy can take a lot of time, so it is important to have a clear plan and a developer who can translate this into an acceptable time-frame. We have been able to translate our ideas into the app with the help of Brian within the stipulated time-frame.
Brian has simulated some aspects, implemented some of the features as discussed and now the app prototype is shaping up quite well. We next plan to show the implementation to Bruno, STIHO and test the prototype with some end users to get an unbiased feedback about the functionality and whether the interaction experience is logical to them.
Illustrator workshop
Yesterday Jelmar took a workshop on the basics of Illustrator and how to make an infographic. Niall, Linda and Sabrina helped in assisting the teams develop their infographics. We explained that vector images work with CMYK color combinations. These are the same colors that are in your printer, so if you are designing for print media you might consider working with Illustrator or InDesign which are all vector based images.
Vector and Bitmap
A vector based image is an image which is not build out of pixels but out of vectors. The difference between these two are explained in this image:
As you can see the vector image stays sharp. This also means we can scale the image (if its vector based) as much as you want.
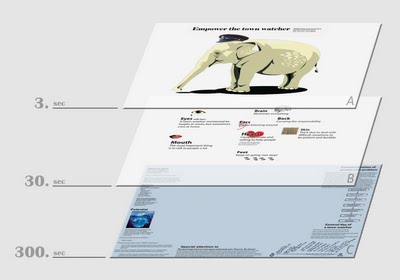
3/30/300
A rule you can take in account when your creating an infographic is the 3/30/300 rule. This means that within 3 seconds the main subject of your infographic is clear. In 30 seconds the main subjects or themes become clear for the reader. And in 300 seconds the reader must be able to read through the whole graphic.
Start on paper
It’s very important to start sketching on paper before working on your computer. First draw your whole idea or concept as this will save a lot of time. You can also receive feedback from others. If you are not good at drawing, doodling also works. Make it a rule for yourself, to make a random drawing each day to enhance your drawing skills.
Getting things done – prototype and presentation
On Tuesday we had our prototype presentation at the STIHO bouwplein for Bruno and Simone. Simone is the learning and development advisor at STIHO and was therefore interested in what the app can offer towards educational purposes. We showed the first design of the app using the working Axure wire-frames. From discussion after our presentation we realised that we didn’t lay enough emphasis on STIHO’s role. We learnt that we need to focus more on the archive and on the possibility of contacting people from STIHO.
Brian , our developer was at MediaLAB on Friday to show us the first screens he made.
We used the inputs from our presentation at STIHO as suggested changes for our designs which we then conveyed to Brian. With Brian we also discussed the creative common license of the code of the app, technical aspects of implementation of the server, the documentation and annotation of the code.
Apart from STIHO, people from the Studio HvA have shown interest in up-scaling this app after our tenure at the MediaLAB. This afternoon we will speak with Gideon about this plan for further development and discuss in what way our concept can be fruitful. Furthermore we shall discuss how we are going to get an enthusiastic team together. You can read more about our meeting with Gideon in our next blogpost.
From the User Interface to Graphic Design
During the past few weeks we’ve been working on the look & feel and design of the app. We have created our graphic design. This graphic design has a very simple, clean and familiar look. This is important because we do not want users to experience any surprising features.
Using these designs we created an initial prototype in Axure to understand the flow of events in the app. Axure is software that helps you create the skeleton of a website, or in our case an application. We call this skeleton the wireframe of our concept. In other words this wireframe is a digital version of our paper prototype. In this prototype we created links and made buttons clickable with hover effects. This UI (User-Interface) Design will be further developed when we are test it. It is an iterative process where our design will change based on feedback from the tests and viceversa until end-user and we are satisfied with the result.
A fun example where you can see the effects of a wireframe being transformed into a design is the one from the CNN website.
Some inspiring links for designing:
Android Developer
Another important step in our progress was finalising the developer for our app. We went through the process of interviewing a number of applicants and then deciding who would be the best fit for our group. It was a learning process as we were expected to ascertain whether all our requirements could be met while negotiating the quoted price for their services. After evaluating the applicants we decided to hire Brian as we liked his enthusiasm and gauged that he would be optimally involved with us.
We’re hiring: app developer for android prototype
To build a working prototype of our app for STIHO, we are looking for an app developer!
Please read the details in this pdf:
We are looking for an app developer to produce a working prototype of an Android app that allows users to chat using voice, text, images and video. Development is in collaboration with a student team of the MediaLAB. The assignment is to develop a prototype, and there’s the possibility to develop further for Android as well as iOS in a later stage. The final prototype should be delivered by June 2013.
Description:
The assignment is to develop an integrated multimedia application to communicate/ send messages via voice, text, images and videos. Features that are additionally required are:
- Implement tagging (keywords) and clustering or color-coding parts of a thread
- 2 contact lists – 1 based on phonebook and 1 using people registered on the app
- Create an archive to tag, save and store parts of conversationsSearching in the archive based on categories and tags(keywords)
Key responsibilities:
- Develop the fully working BETA version (prototype) which may be developed further (also for iOS)
- Create the front-end (UI) and back-end (for archiving, etc). The interaction design(.psd & .ai) and information structure will be designed by student team
- Fully annotated code
- Comprehensive documentation and archiving of the code (server or Github)
- Close collaboration with the student team is required with negotiable hours in the MediaLAB (near Weesperplein).
Application deadline: 26th of april 2013
Please send a resume(with portfolio if available) and motivation letter to: Sabrina Doornekamp, s.doornekamp [at] gmail.com
Concept Evaluation
On Wednesday, the 17th of april we conducted a concept test in Haarlem with Rik and Jasper, two contractors who had earlier helped us out at the co-creation workshop. We started by explaining our concept via Protosketch. Linda explained all the features involved in the app and we gave them some time to reflect on it.
Some refreshing thoughts from the discussion that we should take in account:
– Consider implementing a commercial goal via the contact list.
– Implement location in the contact list so you can see if anyone is in a nearby location
– Stop focussing on plumbing and such professions. Only focus on STIHO and their field of expertise.
– It’s interesting to let all the STIHO customers be part of the contact list. If this works you get a ‘jew based model’. Keep all the work within the STIHO community
– Consider rating people on their expertise
– In doubt whether the users would really use the archive or if they’d use different channels (like Google or catalogues for this kind of stuff)
– Might be interesting to create a group within the app for each project your working on so you have all your under-contractors in one list.
– The app has got a major recommendation function
Card Sorting
A second part of the concept test involved card sorting. With card sorting we tried to get a better grip on how construction workers will search through the archive and what kind of catagories we should make.
Some of things we should to take in account are:
– Take a look at STABU when creating categories for the archive
– Contractors will use different terms than DIY’ers or big companies like BAM.
Both Rik and Jasper were really helpful and gave us great new energy and insights to finalize our concept. They were really enthusiastic about our ideas and they could imagine using this app. Also they thought it had a commercial advantage for STIHO.
Collecting feedback
This week we started to develop our first user-tests. We created these tests to get a better idea of whether our concept suits the end-users’ needs and expectations. Via the user tests we can find out what the users really think and how they act when working with our prototype.
Paper Prototype
A paper prototype is a quick and easy way to experiment with different elements and functions. You can easily cut out parts of the prototype and replace them with a different piece. It is fast, easy and efficient prototyping. We started with converting the functional concept into sketches. We got our inspiration from already existing apps like Voxer, WhatsApp and DigiSocial. We used this as an input for our prototype to understand how each feature relates to another. We then ran through the whole prototype a few times, took pictures of each image and put them into Protosketch.
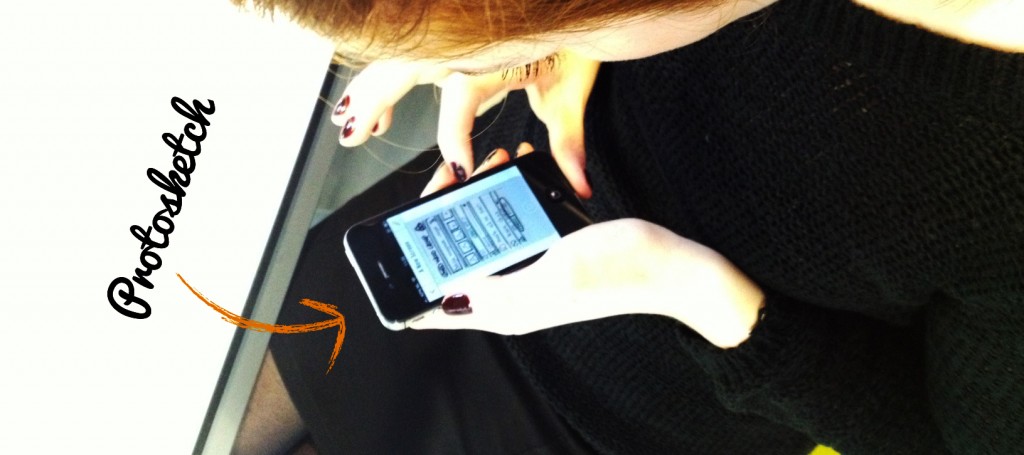
Protosketch
With protosketch it’s possible to bring your sketches to life and make them interactive. For example you can make a button drawn on paper clickable and link this to another sketch. The idea is that we are using a real smartphone with our sketches on it for the user-test.
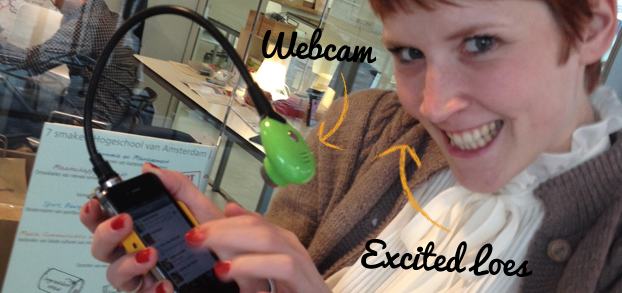
Our toys
When conducting the user-tests we are going to use very interesting and fun gadgets. We have a webcam that can be mounted on your smart phone. It films whatever you do on your app and can even see the finger movements capturing the ease and difficulties faced by the user when navigating. The second is a pair of glasses with an inbuilt camera. We can use these to test our app on site.
Schedule
Next Monday we are going to do a pre-test with some colleagues from the MediaLAB. On Wednesday we will visit Haarlem where we are going to conduct our real user test with two contractors. Also part of this user test is card sorting. Card sorting is a technique in which users without design experience make a category tree. They structure data in logical clusters and categories which we can use as an input for our information structure.