The Final Post
Welcome to our final blog post!
It’s been quite a journey but finally everything is almost finished!
We had the final presentation earlier this week which was a great success for all groups. We showed a short video we made with Starting Point and then answered a few questions from Matthijs from the Amsterdam Creative Industries. We were really pleased with the response from people about our solution and also the experience we made for the attendees of the exposition.
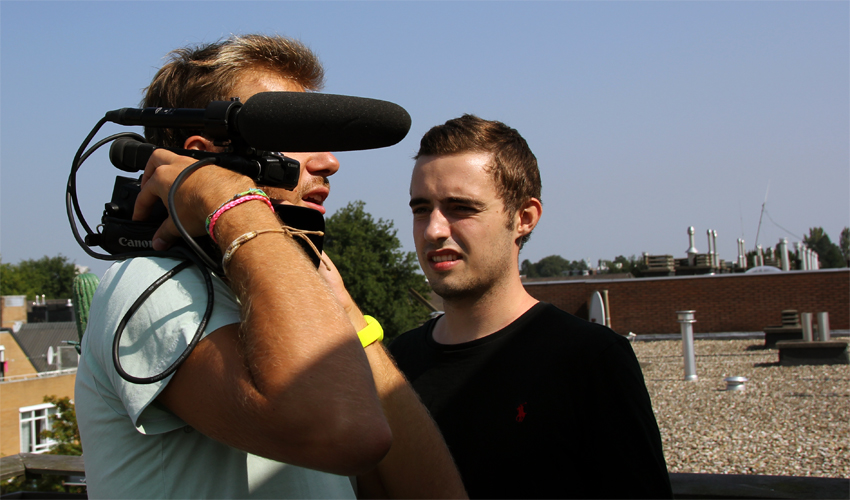
Last Friday we filmed the video at the Ijburg Hotel in Amsterdam. The video was filmed in one day by Bas from Starting Point and was edited in one day by Edoardo. You can see it below:
The response to the video and the solution was really good. It was a stressful few weeks rushing to get the video made and final changes done but we did it!
We created a small experience for the people at the exposition where they get to demo some of the main functionalities of our solution. This included the Job List application and also the Checklist application which we linked to a small back end we made last week for the purposes of the demonstration. This allowed people to use the web platform where we added a job under their name, afterwards they could start the Job List application which loads the information for that job to the pair of Google Glass. From here they had to complete a small checklist, submit the information and then complete the job all using Glass. The changes were then reflected in the web platform as we showed them the project completion. We also allowed them to take a selfie with Google Glass using a mirror we had setup and then printed the photos onto polaroid paper.
As everything comes to a close we’re wrapping up the rest of the project for our deliverables, pushing our code to GitHub and making sure there’s no stones left unturned. I don’t think anyone could have predicted what our final solution would be from the early stages, we had big hopes for possible indoor navigation using iBeacons but the technical limitations with glass and LEBT technology was too much for the time we had. Nevertheless we’re really pleased with the solution we’ve made, we did our best to target the problems we discovered during our research and the feedback we’ve had from industry people, stakeholders and users has been really positive overall.
But now is not the end!
Edoardo, Agnes and Iain will be staying in Amsterdam for the next semester to continue the project as a start up. With help from the staff at mediaLAB hopefully we can take this project to the next step!







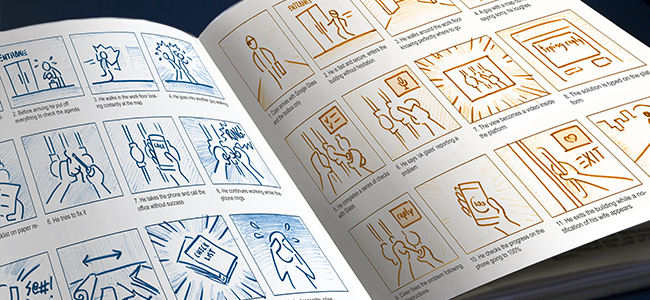
 The planning of the video has been discussed since the beginning of Sprint 5 where the first storyboards were designed. To get more ideas and to create a better story of the solution, we presented the storyboard to our stakeholders and asked a professional storyteller – EvertJan Koning for feedback. Nevertheless it is still difficult to explain our product because of its complexity, trying to create a story that appeals to a diverse audience is difficult with such a business focused concept.
The planning of the video has been discussed since the beginning of Sprint 5 where the first storyboards were designed. To get more ideas and to create a better story of the solution, we presented the storyboard to our stakeholders and asked a professional storyteller – EvertJan Koning for feedback. Nevertheless it is still difficult to explain our product because of its complexity, trying to create a story that appeals to a diverse audience is difficult with such a business focused concept.