// Introduction
For this second sprint our goal was to
“Create a paper or digital prototype of a new service (or update Ex-Machina or Angrybyte platforms) with a focus on group belonging. We are doing this to learn and improve a deeper sense of belonging in people’s online live”
// Process
After a deep research about group belonging we decided to work on a new chat for Twitch. We noticed these problems:
- Big flow of comments, you can’t read each comment;
- People vomit random comments without coherency;
- Not easy to interact with other users.
The solutions:
- We want to go from fitting to valued involvement;
- We want to slow down the flow of comments;
- We want to establish connections between watchers.

References analysis
There are many platforms that uses chat, groups and particular features. We analyzed Facebook, WhatsApp, Twitch and Youtube and we used the design method “ViP deconstruct” (Vision in Product Design) to understand a product/service as much as possible. As an output we got a list of principles, states, developments and trends. A series of contexts that are contained in stories.
WhatsApp features
YouTube Features
Liveness and Group Belonging
From here we wanted to correlate our group belonging hypothesis together with liveness theory, to give more strength to our concept.
Simultaneity |
Immediacy |
| The group is created while the live streaming is running. | The interesting topics appear in the right moment, immediately, the group is created. |
Authenticity |
Unpredictability |
| The groups are organic, and are created just in the moment. | The groups depend on what is happening during the game |
// Findings
The new chat will be an extension that the user and streamer of Twitch can add to the normal streaming. We have these goals for the chat:
- More hierarchy of the information
- Tags and visual cloud to understand the main topics (useful for the user that just landed on the video and for the streamers that understands the feelings viewers have or what they want)
- Possibility to filter the comments by the tags
- Possibility to create sub-chats (or rooms, groups), about that topic
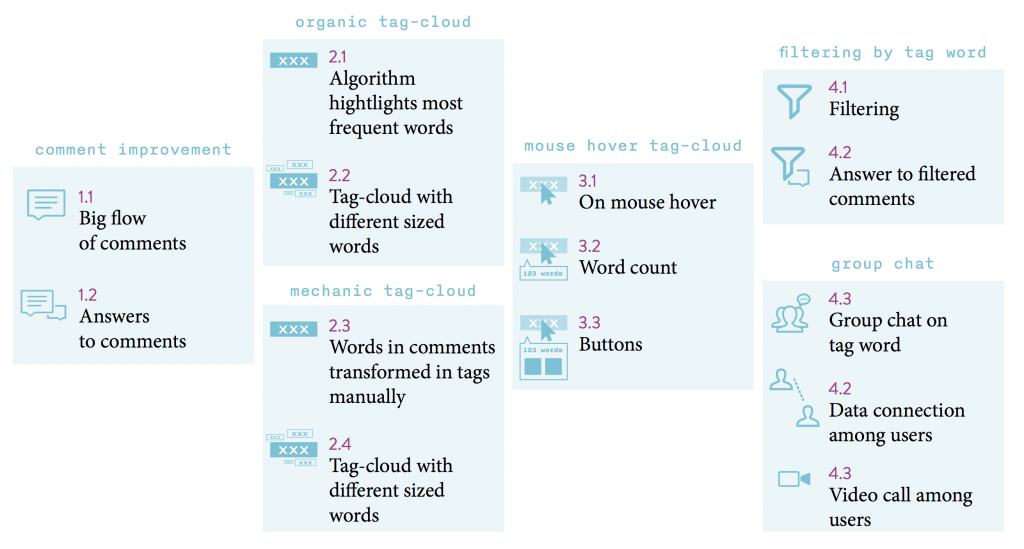
The new chat will have this architecture:

- Comment improvement
1.1 There is this big flow of comments, as any chat with many users
1.2 To start creating some hierarchy, we added the possibility to answer to single comments - Creation of the tag-cloud
2.1 ORGANIC: the algorithm highlights the most frequent words (except for stop words)
2.2 ORGANIC: the algorithm creates a tag cloud on top of the video with the most frequent word, with different sizes depending on their frequency
2.3 MECHANIC: the user transforms a word in the comment in a tag
2.4 MECHANIC: the new tag goes in the tag cloud automatically - Interaction with the cloud
3.1 you can go on mouse over
3.2 you can see the frequency of the words
3.3 on click two buttons appear to let you open a new chat or filter the comments by that tag - Grouping features
4.1 by clicking on the filter button, you can see all the comments with that tag
4.2 you can answer to those filtered comments
4.3 by clicking on the group button, you create (or join) a new room/sub-chat that talks about that tag/topic
4.4 you can see some data from other users, common interests
4.5 you can video call among the users in that chat
 Paper prototyping
Paper prototyping
For the final prototype, we used the Design Method “Paper Prototyping” to determine the aspects that will be tested, such as content, form, structure, ‘tone’, key functionality, etc.
Rotem drew all the features in a wireframe and we scanned them to collect the prototype in an Invasion mockup. You can play with the prototype here or watch the video down here.







