Last Monday, we started the week with an ideation and sprint planning session. Together, we spent the whole morning thinking about what we would like to do during this sprint:

Sprint Planning

Sprint Planning
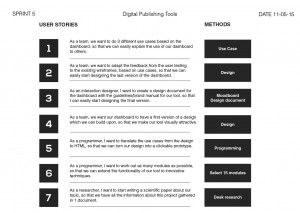
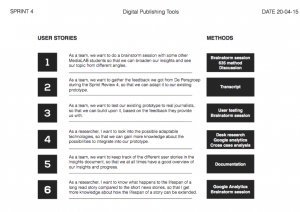
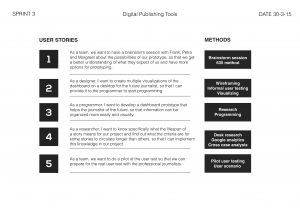
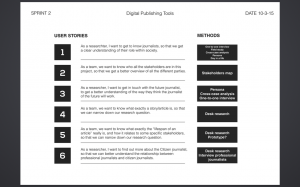
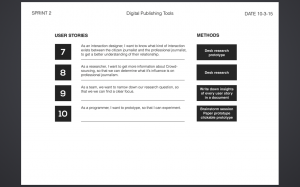
The week went by so fast, so that’s why we decided to write the blog post on the beginning of this week (the week of march 16th). After a few hours, we came up with ten different user stories, which we visualized below:

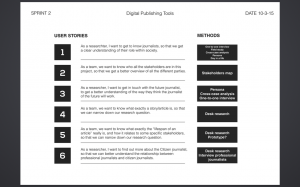
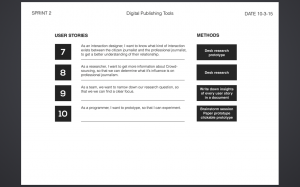
User Stories Sprint 2

User Stories Sprint 2
We decided to continue the user stories that were about getting to know the professional journalist. Furthermore, we also wanted to interview the future journalist, that would be the students who are going to journalism schools right now. We have to create something for the future journalist, so talking to journalism students was essential in our point of view.
The main goal of Sprint 2 is to find a clear focus. At the end of this sprint, we want to be able to narrow down our research question (which is still quite big at the moment).
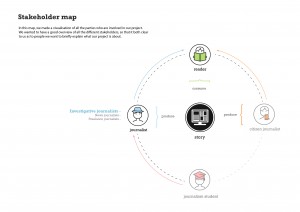
Another point of focus was to make a stakeholders map. In the sprint review with the Persgroep, Miriam advised us doing this, because it would give us a clear overview of all the stakeholders. This is the result:

Stakeholders Map (1)

Stakeholders Map (2)
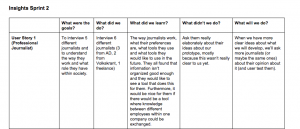
On Tuesday morning, we discussed everything considering sprint 2 with Miriam. She advised us to extend the stakeholders map a bit more, what we did that afternoon. Furthermore, we decided it would be useful for us to create a document where we could write down the most important insights from this sprint. Here, we would ask ourselves these questions:
- What were the goals?
- What did we do?
- What did we learn?
- What didn’t we do?
- What will we do?
By doing this and asking ourselves these questions, we have to ask ourselves ‘why’ more often, what is one of the main objectives of this sprint. The ‘why-question’ isn’t always an easy question, but it is a relevant question though. Especially Javier was very good in asking ‘why’ during our sprint planning session.

Meeting with Miriam
Interview with Stan
Tuesday, we had an interview with Stan. He’s a 20 year old New Media student who currently writes articles for Spunk and the Volkskrant. It was remarkable he notices the same as other people we had spoken so far:
There’s not a good search function/tool yet to search for articles. I myself lost an article once on the internet. But the internet also expands the lifespan. Paper articles you lose easier or just throw away. You can also recycle your own articles by using pieces of it in another new article.
According to him, the future of journalism is about digital storytelling:
Digital storytelling with interaction is really beautiful. It would be really cool if this would be better understandable and doable for the normal journalist.
We asked Stan about the citizen journalist too, because we want to know if we should focus on the citizen journalist or on the professional journalist. According to him, the citizen journalist won’t substitute the professional journalist. We decided to implement these kind of questions to our list, so we can come up with a clear conclusion about this after this sprint.
Ideation Workshop
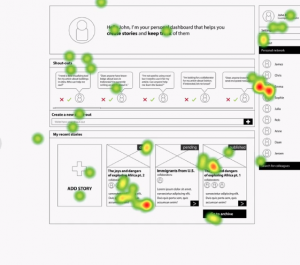
On Wednesday morning, we had an ideation workshop with Charlie. This turned out to be a big brainstorm session about the existing prototype. Because we don’t have a prototype yet, we thought it would be quite hard. But what we did was very useful, because it made us think about the kind of prototype we would like to see. At the end of the brainstorm session, we came up with the idea of designing an interactive timeline, where information would be organized for the professional journalist, Twitter feeds would be visible and the lifespan of an article would be extended. Here you can see photos of that little eureka moment:

Ideation with Charlie

Ideation with Charlie

Ideation with Charlie

Ideation with Charlie
Thursday and Friday
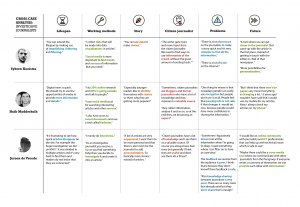
Thursday and Friday were very productive days. Because Friday is usually the graduation day within our team (both Nikki, Michelle and I (Anne) are writing their thesis) and Anne has a deadline this week, we decided I would work on my thesis at home so she could attend the meeting at the AD on Friday. Petra invited us to come over to Rotterdam to talk to 4 journalists and see the editorial office of ‘Het Algemeen Dagblad’, the second biggest newspaper in The Netherlands. On Thursday, Nikki, Michelle en Javier went to the Persgroep to talk to the well-known dutch journalist Huib Modderkolk. This was a very inspiring meeting, where Huib responded positively on our idea of the interactive timeline. Furthermore, the idea of designing a tool for the citizen journalist was discarded then, which really helped us finding a clear focus.
On Friday, Michelle and I went to Rotterdam to see the editorial office of the AD. We both really liked seeing the working environment here. Petra planned four interviews for us, which was very useful (and intense at the same time!). As you can imagine, we couldn’t take any pictures there, but we did make a lot of notes from the conversations we had with four very interesting journalists. We were able to talk to two freelance journalists who went to the ‘Hogeschool for Journalistiek’ in Utrecht. The outcome from this was very useful for User Story 3.
We were also able to talk to Jeroen de Vreede, a datajournalist at AD. We thought we would interview him, but he just started telling everything he thought that could be useful for us, implicitly answering all our questions. For him, it was also very important for the future journalist to have a system where knowledge could be changed within a big company like AD. This is something we could easily implement in our prototype.
This Week
To conclude, last week was an essential week for our process. We collected so much information that we will process this week. By the end of this week, we’ll hopefully have (either paper or clickable) prototype which we can present to the Persgroep. It feels really good that we are getting more clear ideas about what we will develop in the coming 15 weeks.